How To Create Facebook Iframe

Last Winter I wrote a popular article on creating a custom Facebook page tab with iframes. Since Facebook seems to enjoy changing the interface and settings as soon as we get accustomed to them, they have slightly changed the page for creating a new Facebook application and there are some different fields to fill out.
Here I will provide updated instructions.
Updated Instructions
- Make a html, php or other type of web page and upload it to your web server. Instead of the code going directly into the Static FBML application the iframe application will be pulling the page you made to Facebook. This page will still need to fit within the Facebook size limit of 520px wide. I find it will work best if is 480px-500px wide.
- Go to the Facebook Developers site. Click on Apps in the top navigation bar. If this is your first time using it, you may need to create a new account.
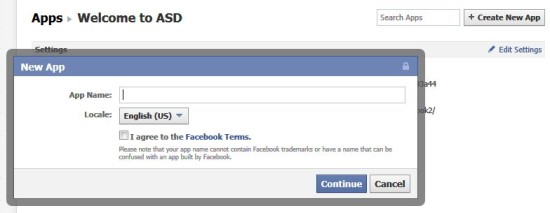
- Create a new app by clicking on the 'Create New App' button. Give the app a name and agree to the terms.

- Fill in the unreadable captcha. If you are like me, you probably have to refresh it a couple of times to get one you can actually read.
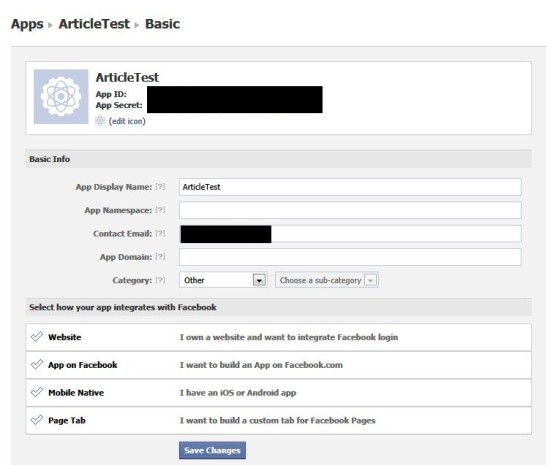
- After the app is created, you will be on the basic settings page for it. It should already have your email address filled in and provide you with an application ID and application secret ID.

- In the Basic Info section fill out the field called App Namespace. This can be almost anything with some restrictions. Filling out this field will allow you to edit the app from the list of applications on your page.
- Click on the section that says 'App on Facebook'.
- Fill out the Canvas URL field. This is the URL to your uploaded page without the name of the page. For example, http://yourdomain.com/facebook/ .
- Starting October 1, 2011 you will need to fill out the Secure Canvas URL but for now you can leave it blank. I will be discussing this in an upcoming post.
- Go to the section at the bottom of the page called 'Page Tab'.
- Page Tab Name – is what you want the tab to be called. I am calling this one Article Demo.
- Page Tab URL – this is the full URL to the page you created. For example, http://yourdomain.com/facebook/demo.html
- Again, starting October 1, 2011 you will need a secure Page Tab URL.
- On the left under Settings > Advanced are the Canvas Settings, which determine the width and height of the page. You should be fine with the defaults.
- Save Changes
- Steps 17 and 18 are no longer valid. Please see this article on how to add your application to your Facebook page.
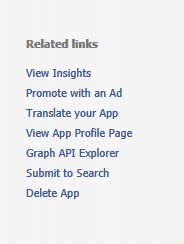
- On the left side of the page in the Related Links section, click on View App Profile page.

- On the application profile page, click on the link on the left that says Add to My Page. If you administer more than one Facebook page, select the correct page from the pop-up box.
- Go to your Facebook page and click on the Edit Page button on the top right.
- Select Apps in the links on the left side of the page. Locate the app that you just created. Click on Edit Settings and add the tab to your page. Selecting Edit Settings a second time will allow you to rename the tab.
- Remember that the Facebook page is pulling in content that you uploaded to your server via an iframe. If you want to change the content on the page, you will need to edit the file you created and re-upload it to your server.
- You may also get warning messages about secure browsing beginning October 1st. As I mentioned, I will be discussing how to handle this in an upcoming article.
photo credit: gregcutler
How To Create Facebook Iframe
Source: https://www.kimwoodbridge.com/how-to-make-an-facebook-iframe-application-updated-instructions/
Posted by: nelsenheratat.blogspot.com

0 Response to "How To Create Facebook Iframe"
Post a Comment